
PlayMail
UI and UX Researcher | Cornell University Interaction Design Lab | June 2017
Key Responsibilities: Research on UX Principles, UI Wireframing and Prototyping, Design Rationale, User Testing
Background
In Spring 2017, I joined the Personalized Games Team in the Interaction Design Lab, with 4 other designers and engineers and our Principal Investigator, Elizabeth L. Murnane. Our research centered around the ability and extent of PC games driven by personal informatics to create self-awareness and behavioral change in players. We asked ourselves: can players be motivated to reflect and move closer to their goals after interacting with digital games that showcase their real-life data?
This paper entitled “Playing with Your Data: Towards Personal Informatics Driven Games” describes the research that was conducted prior to my joining the team. See the “Games for Discovery and Reflection” section, which outlines 3 existing variants (below) of a game designed to improve its players’ email inbox management and encourage more frequent email opens and replies. This game is called PlayMail.
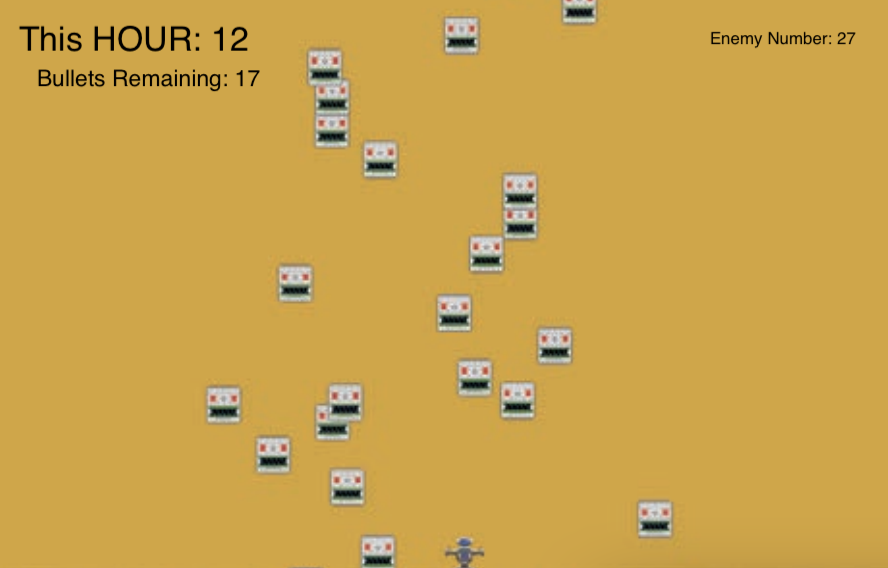
PlayMail is a shoot-’em-up arcade-style game (think Space Invaders) that draws personalized data from sources like Gmail and Facebook to represent the number of unread, read, and sent emails in a player’s inbox. The objective of the game is to hit as many on-screen enemies as possible (while dodging enemy attacks) before running out of lives. Players are given advantages in gameplay if they maintain healthier inboxes, and vice versa. For example, players start off with more bullets if they have sent more outgoing emails in a given day, or players face more enemies in PlayMail when many emails have gone unopened. In this way, PlayMail attempts to incentivize proactive inbox awareness and management.
Growing up, I spent countless hours glued to my desktop monitor, obliterating every winged beast in sight on Chicken Invaders*. I have this game to thank for some of my best childhood memories and closest friends. Naturally, years later, I was thrilled to step into Cornell’s Interaction Design Lab and participate in research around more intentional and measurable benefits of games in this genre.
*A honorary mention goes to Bonkheads, the second highest consumer of my time as a youth.

Variant 1: Inspired by Space Invaders

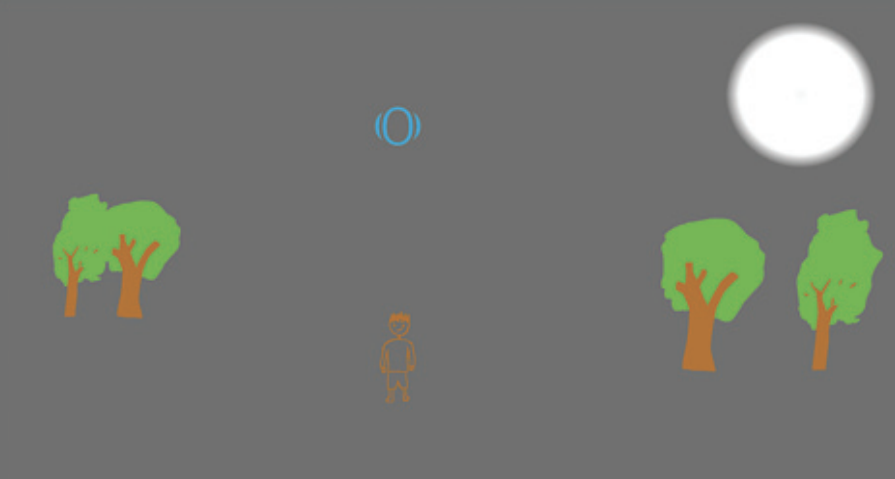
Variant 2: Inspired by Asteroids

Variant 3: Inspired by High Noon
Research Focus
To extend previous iterations of PlayMail, I applied myself to studying various UI and UX strategies and principles that would strengthen the metaphor of an email inbox in our PC game. I aimed to (1) add to the body of research around interfaces and analogies that encourage users to reflect on their habits, and (2) propose a new variant of PlayMail at the end of the semester. I took on the following responsibilities on the Personalized Games Team to achieve these goals:
Analyzing the strengths and weaknesses of the existing PlayMail variants through user testing (after completion of IRB Human Subjects Research Training)
Identifying successful and unsuccessful precedents of change-inducing UI and studying laws of UX to incorporate into the next iteration of PlayMail
Ideating on different analogies and themes to improve email inbox management, using Medium and Dribbble for design inspiration
Selecting appropriate iconography, defining user inputs, and setting up rules of gameplay to reflect the chosen theme
Creating low-fidelity screen mockups on Sketch and Framer to clearly represent the email-driven battle game analogy
Modifying existing HTML/CSS code and corresponding directly with developers on the team to elicit functional design changes
Documenting forward-looking rationale around the email-driven battle game as well as desired user outcomes
Laws of UX
Through my research, I understood the need for simplicity in any interface attempting to impart a broader message to its viewers. For PlayMail, which is founded on a nuanced mapping between the health of a user’s email inbox and the difficulty of gameplay, I recognized that clear visuals would be required to associate actions like opening emails and sending out replies with improved quality of life (proxied by easier gameplay). I represented the player’s pawn as a rocket and the enemies as incoming emails (corresponding to actual volume) to model the idea of a player battling his inbox.
While designing, I leveraged some well-known principles (below) to form a stance on critical elements of the UI.
Principle 1
Hick’s Law
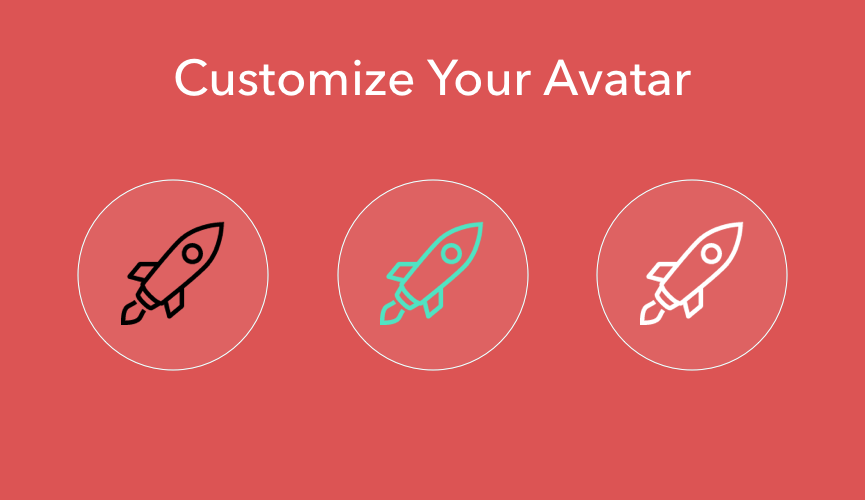
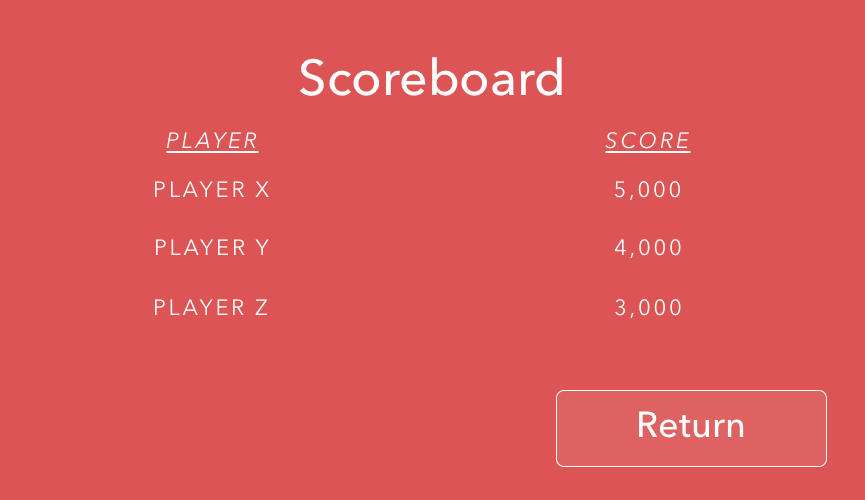
The time a user takes to make a decision grows with the number and complexity of options presented in the UI. This motivated my limit of 3 choices in the “Customize Your Avatar” screen and the 2 action buttons (Play Again and Scoreboard) at the game’s end.
Principle 2
Von Restorff Effect
Faced with a cluster of similar objects, a user is most likely to remember the object that differs from the group. This effect is also known as the Isolation Effect. See this in action on the “How To Play” screen, where the mail being targeted is distinctly white in a sea of black email icons.
Principle 3
Peak-End Rule
A user’s recollection of an experience is based on how he felt during its peak and end. This cognitive bias drove my decision to include immediate positive feedback for shooting an email as well as an explicit “Congratulations” screen at the conclusion of a successful game.






Reflection
As an aspiring designer, I was thrilled to find a hands-on opportunity to embed meaning into visual interfaces and create lasting impact. Through the Personalized Games Team, I gained exposure to existing approaches to harvesting and surfacing personal informatics as well as to various applications in personal organization and pain management.
The bulk of my work was concentrated around redesigning our email-driven battle game, PlayMail. After familiarizing myself with the required programs and conducting self-led research, I proposed a set of UI options for simple and navigable gameplay, intended to promote players’ engagement with their inboxes and improve long-term emailing habits.
Looking back, I continue to empathize with my earlier choices to lower the complexity of user input and incorporate clear iconography, but with the knowledge I have now, I would dedicate more thought to element sizing and coloring to evoke the appropriate sentiments in users — or, alternately, scope these variables out of initial mockups entirely, maintaining a black-and-white, line-based design for first-stage discussions.
There are also some special scenarios to account for in PlayMail. Following my redesign proposal, my team and I deliberated on the user journey when no new emails have been received in a given hour (cadence for refreshing Gmail data) and the depiction and differentiation of spam mail. These conversations were especially valuable to me as they alerted me to the various layers and edge cases that must be considered to create cohesive and sensible designs.