Multipurpose Tracker
What if the Forefathers of Organization — Reminders, Mint, and Google Calendar — each lent their best genes to a multipurpose tracking app?
Then we’d have Tracker, a know-it-all (in a good way!) task manager promoting holistic organization while reducing app-switching fatigue.
User Experience & Software Development Studio (INFO 4340) | Cornell University | December 2018
Key Responsibilities: Market Research, Affinity Mapping, App Design and Prototyping, Design Rationale, User Testing Script and Interviews
The Team (AKA Git and Tonic): Isabelle De Brabanter | Jungwon Shin | Grace Song | Jeffrey Tsang | Angela Zheng | Priya Kankanhalli
Background
We forget 70% of the new information we’ve consumed within one day of exposure.
According to the Ebbinghaus Forgetting Curve (est. 1885), the relationship between retention and time-since-learning is an unhappy one. This statistic is less severe when contextualized with the personal relevance of a topic and repetition of exposure — nonetheless, it denotes a pressing problem space, given there’s quite a lot to remember in our Age of Information.
Intrigued by the ease of forgetting, Git and Tonic banded together in Software Development Studio at Cornell University. We set out to design a memory aide like no other, to help humans forget about remembering logistics and instead focus on retaining abstract, conceptual information. We viewed memory aides not only as organizational tools, but also, more importantly, as devices through which humans could delegate and share the burden of memory.
The best products are built with empathy… and who better to empathize with than ourselves? We designed our product for the typical college student, pelted with milestones and deadlines while wrangling with the demands of daily life. Through collaboration and compromise, we created a multipurpose tracking app — Tracker — to organize students’ academic, medical, and financial responsibilities to empower them to reclaim the time and energy otherwise allocated to remembering operational details.
User Research and Problem Definition
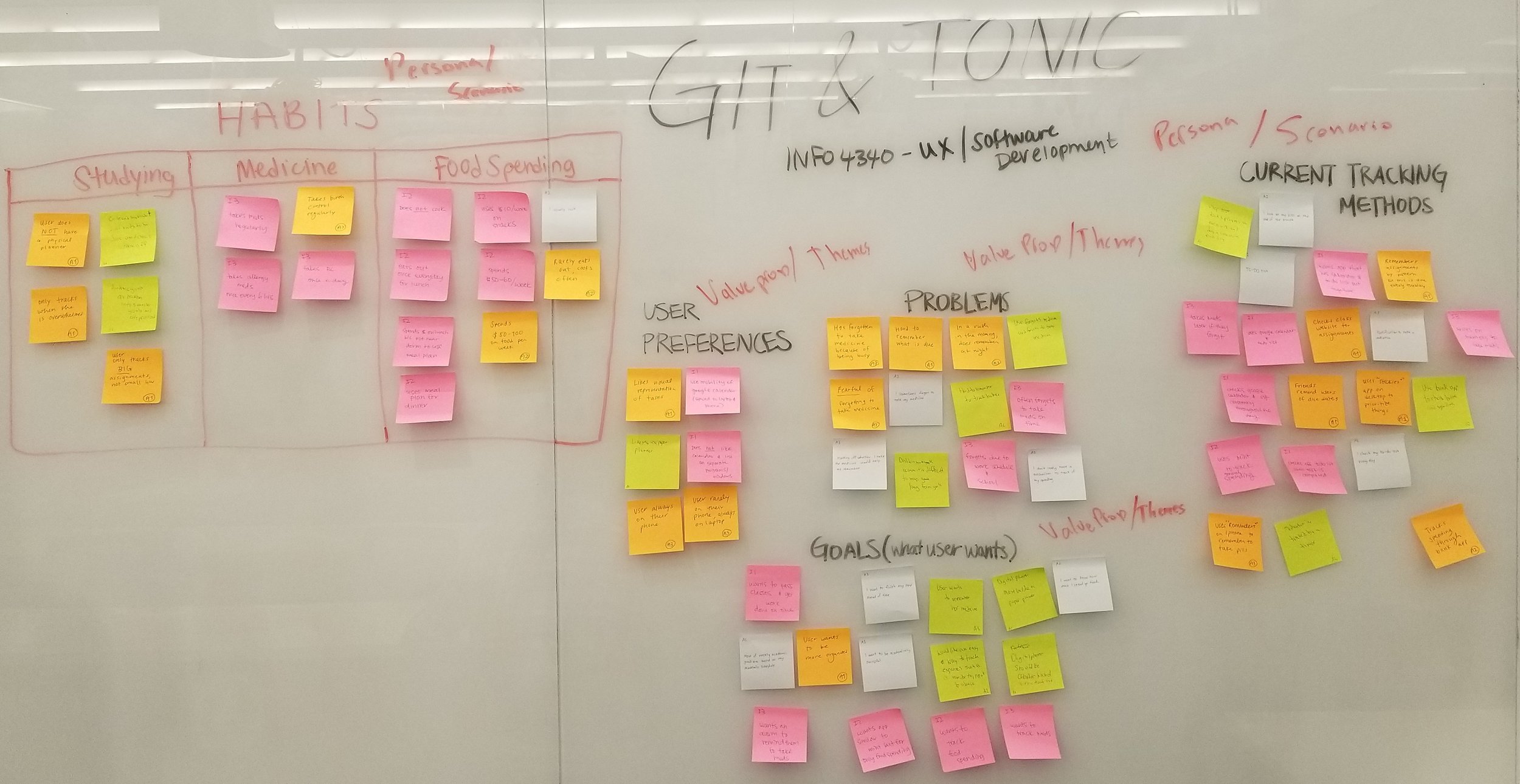
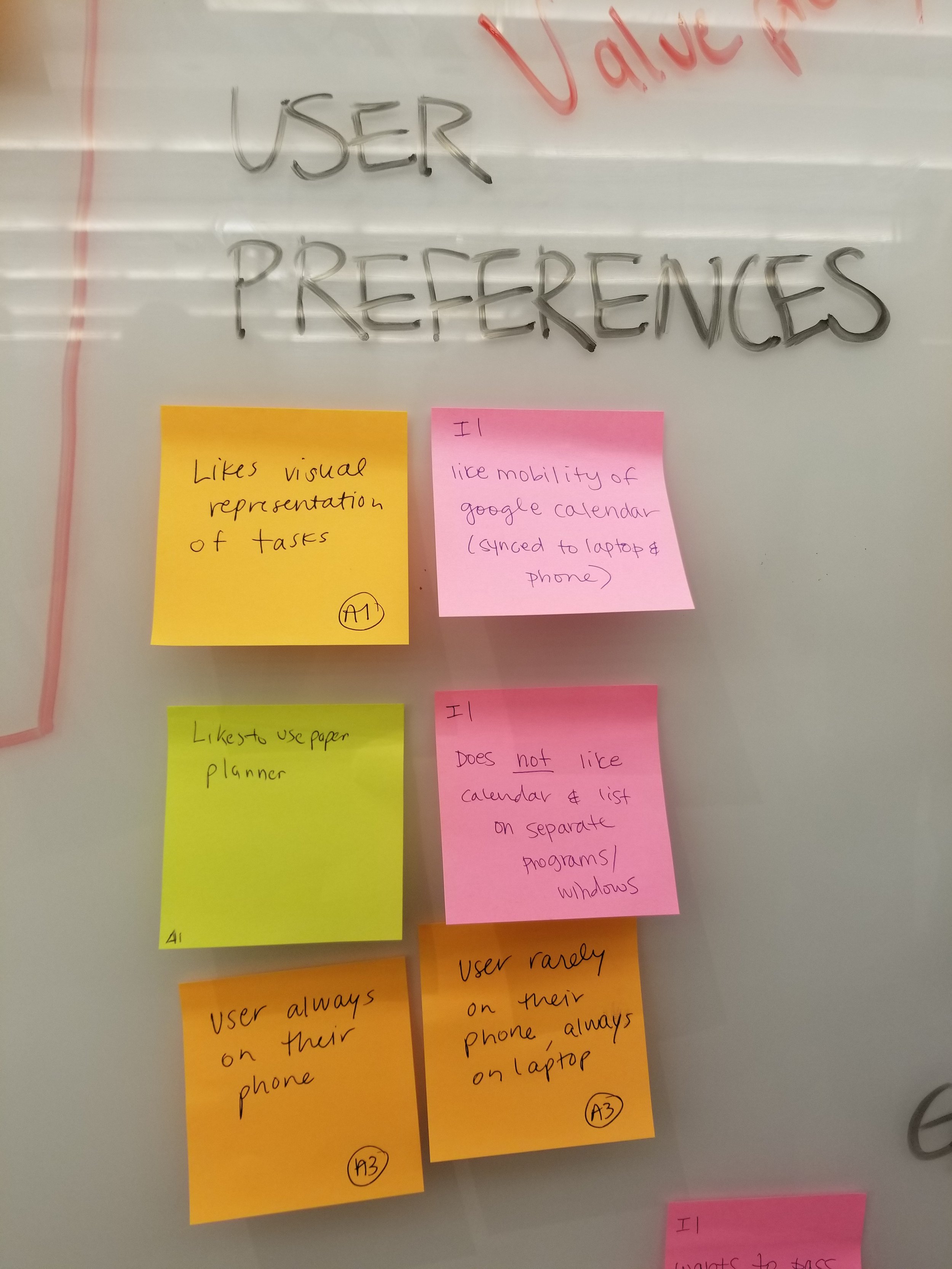
In order to understand our target audience and the nuances of their challenges, we grouped common user problems, goals, and preferences into an affinity map (below). This helped surface 3 clusters of information that students regularly struggled to remember and accomplish: studying, taking routine medications, and managing spending. These later became the 3 pillars of Tracker.
Along with identifying habits that could be improved with a memory aide, our user research also explored existing tracking methods that students employed. We learned that students relied on an assortment of apps, including Reminders, Mint, and Google Calendar, to track various tasks, budgets, and deadlines. Ironically, at times, this led to individual tasks being overlooked in the midst of multiple entry points and app-switching. Tracker aimed to address this harmful pattern by providing one-stop organization in the form of a mobile app, which was already familiar to users as a medium for task management.








Early Sketches
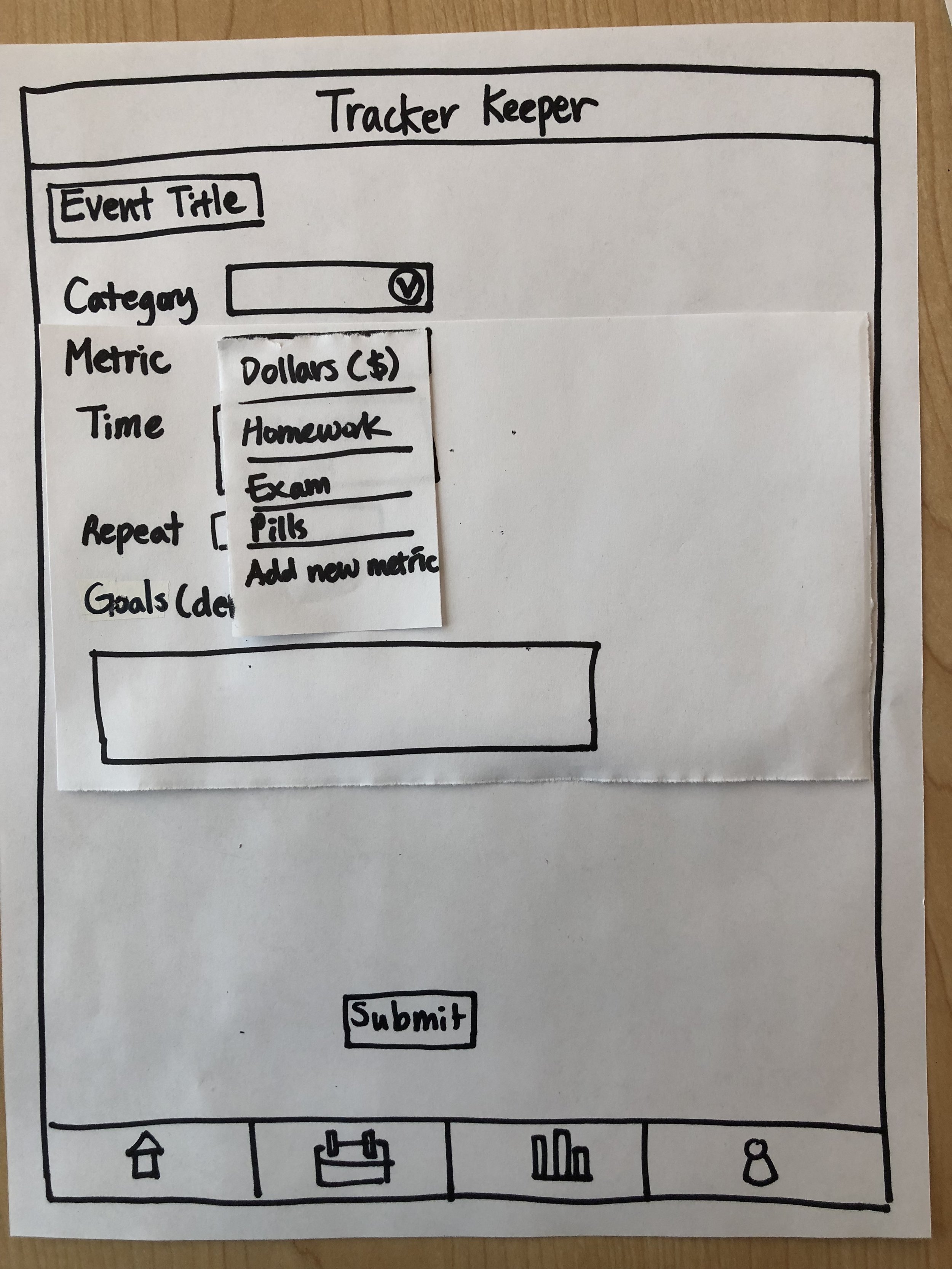
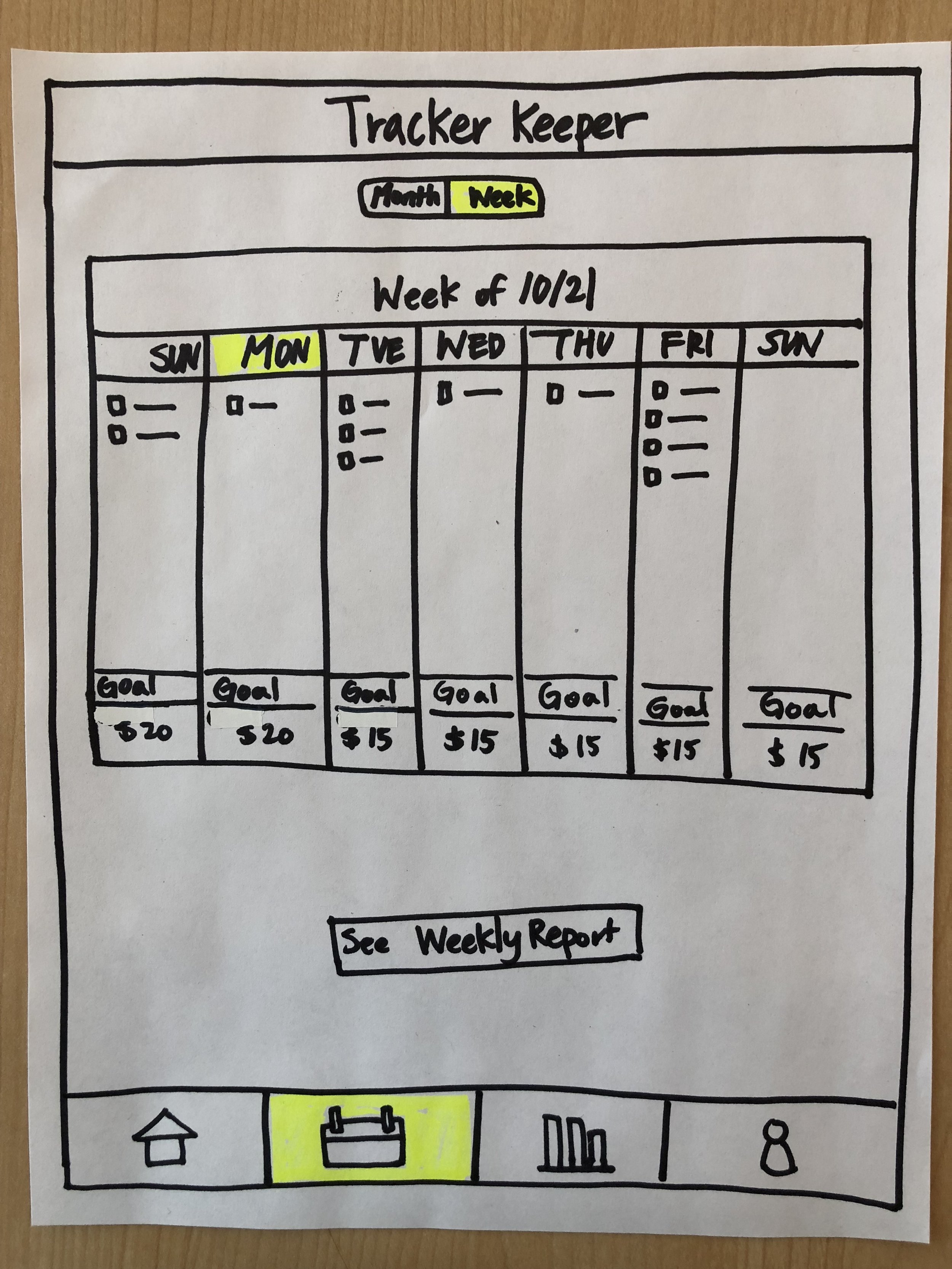
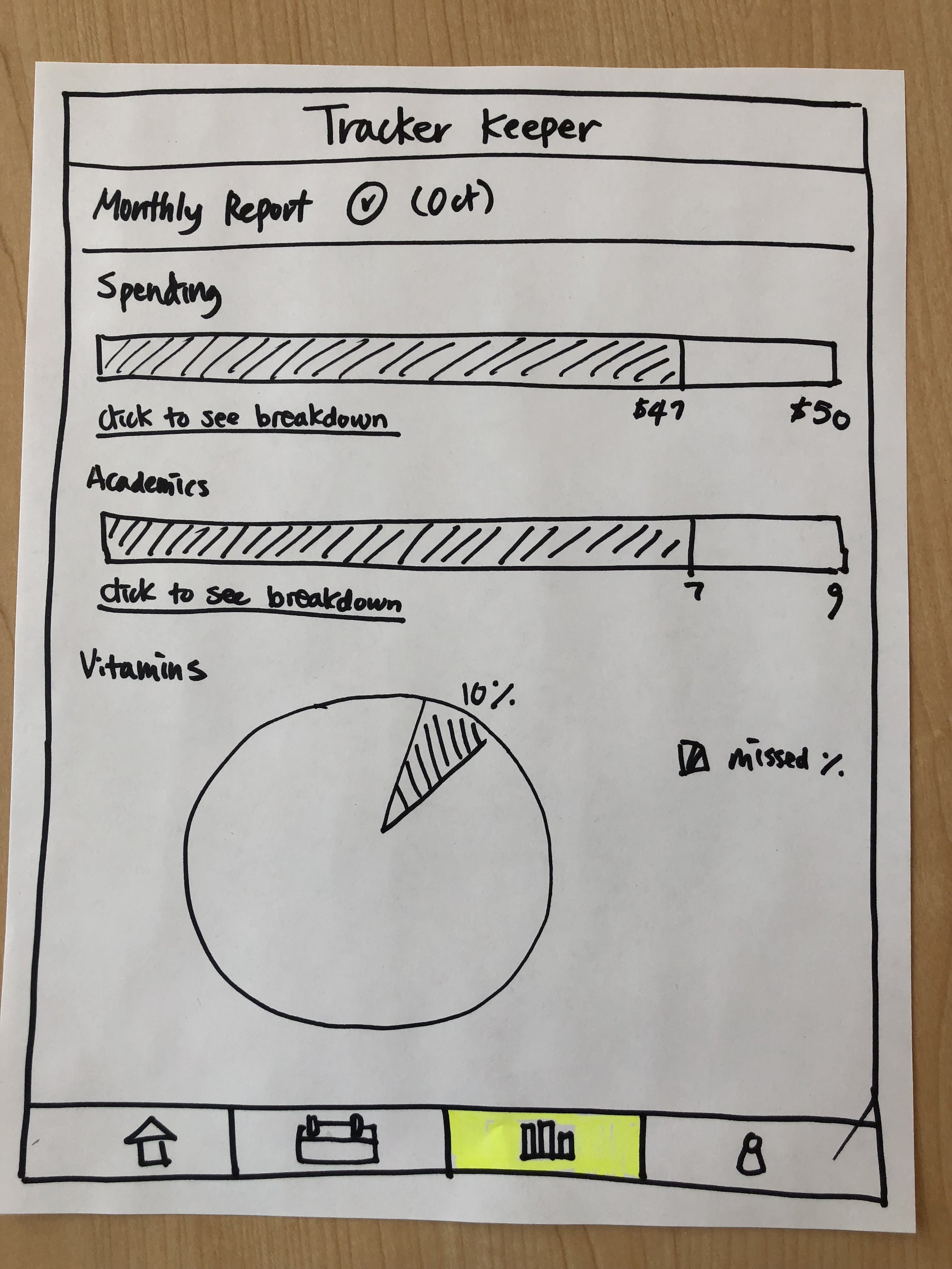
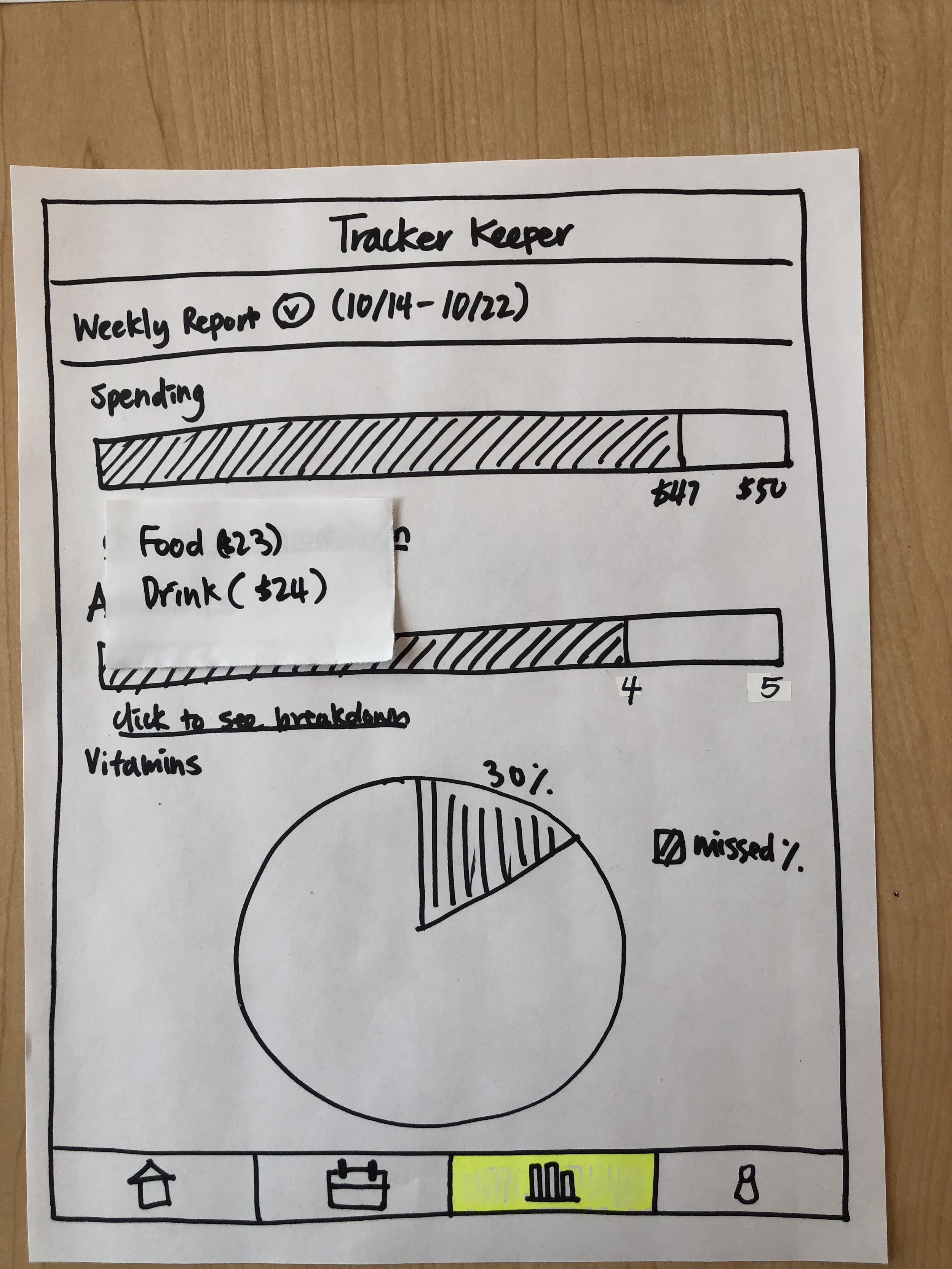
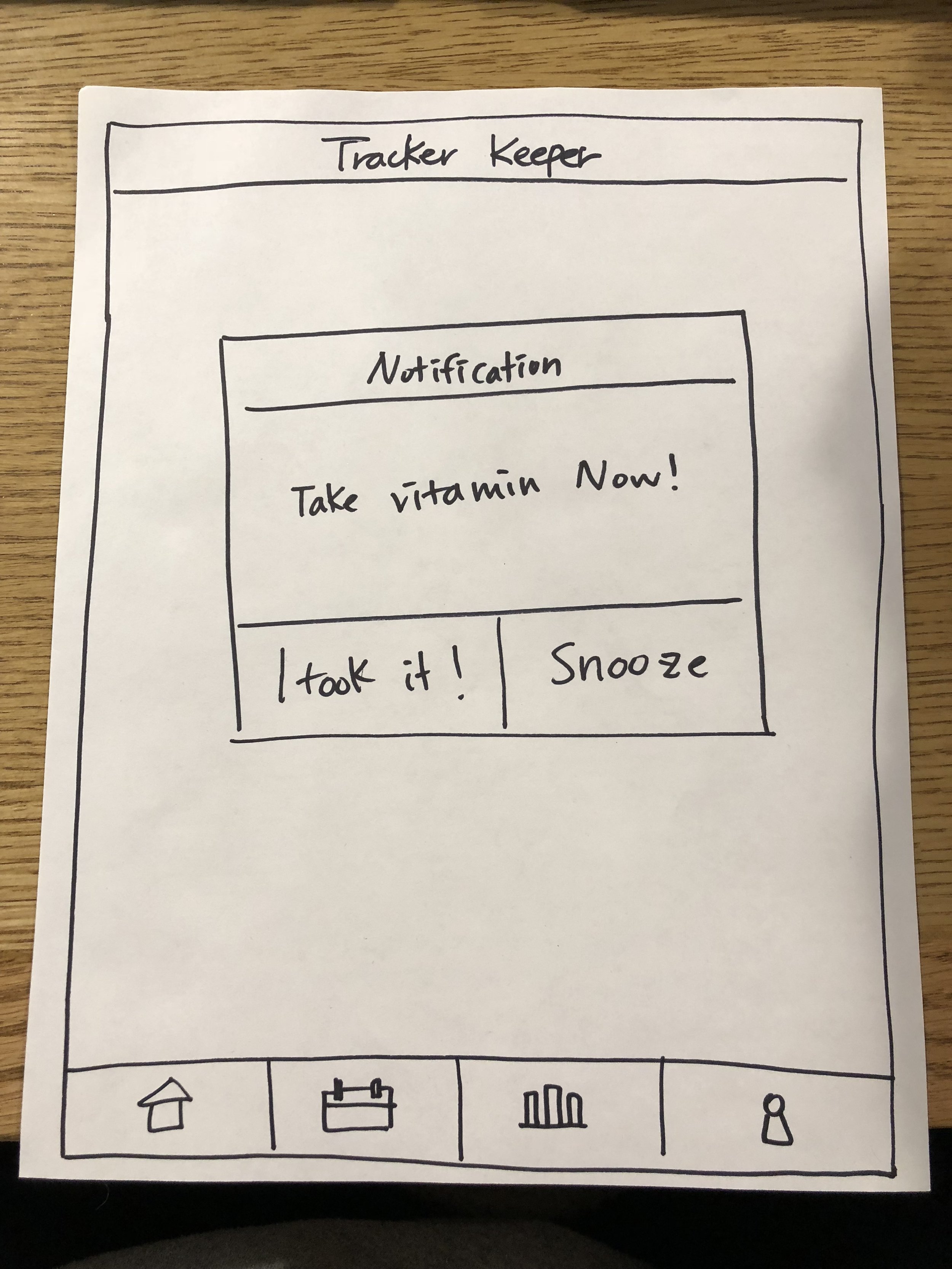
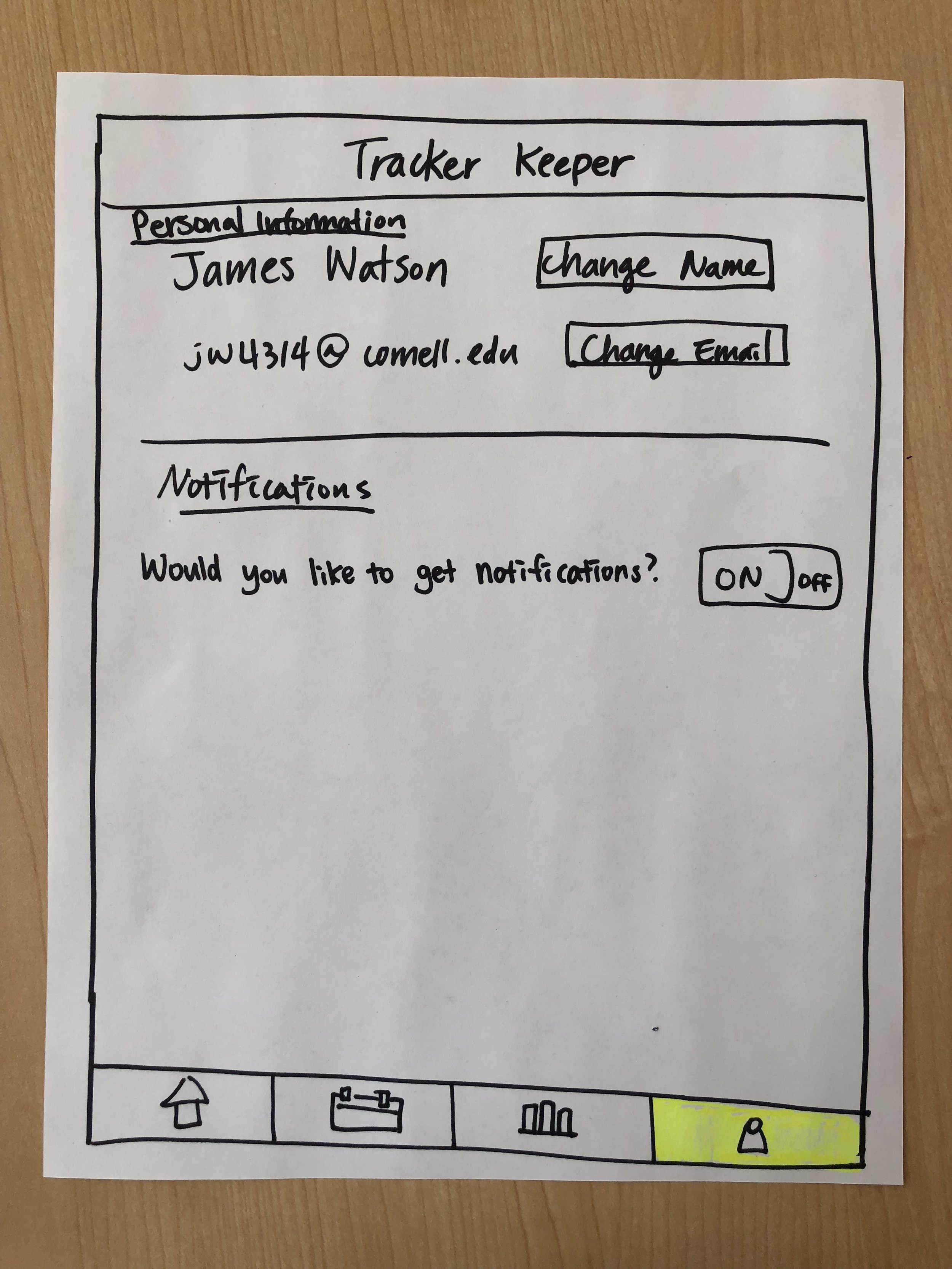
Behind every great design is a stack of papers bleeding Sharpie ink. We began to visualize the concept for Tracker by sketching out many, many sample screens and features (a small subset is pictured below). The influx of ideas from each member of the team was evaluated against Tracker’s key goals and served as a basis for our end-to-end wireframe.
We gained a few key insights from this stage of the design process:
Not all imagined features can (or should) be translated into reality — and it’s helpful to discover this at the onset.
Defining the navigational structure of an app and mapping sketches back to key requirements are good ways to stay aligned with the app’s overall goals.
Sketching helps facilitate communication between designers and coders early on, sparking discussion around the feasibility and complexity of desired features.











Prototypes
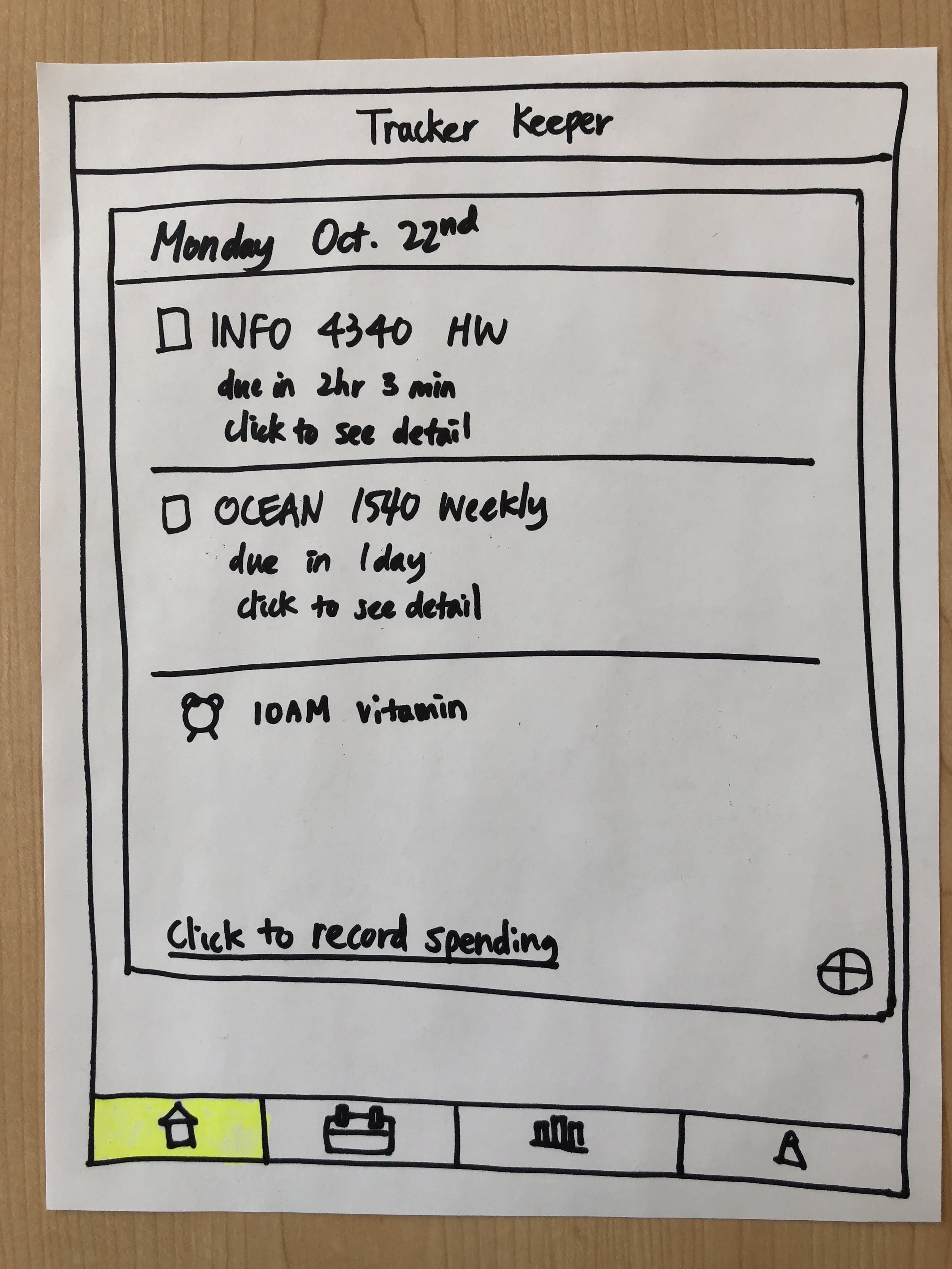
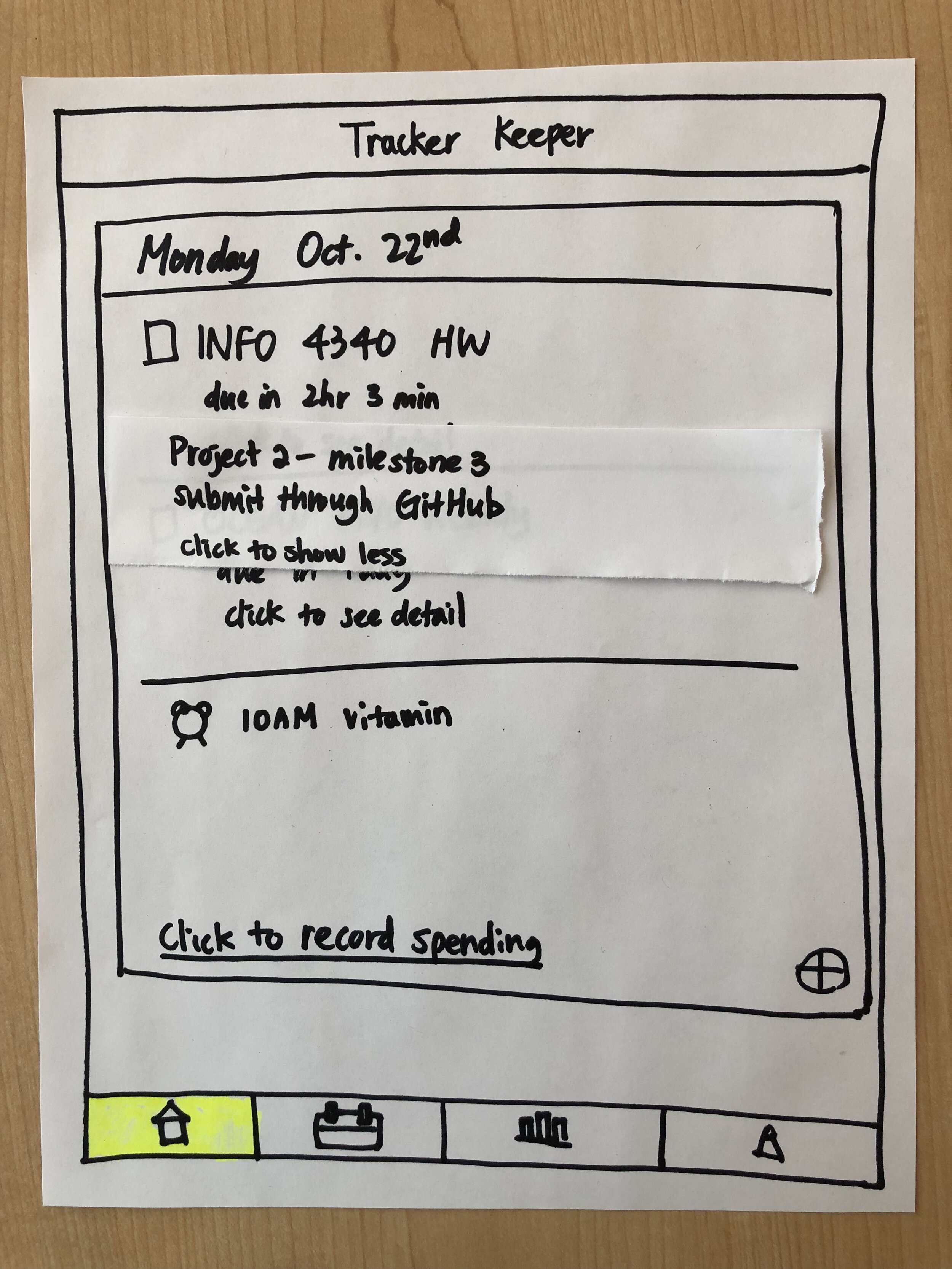
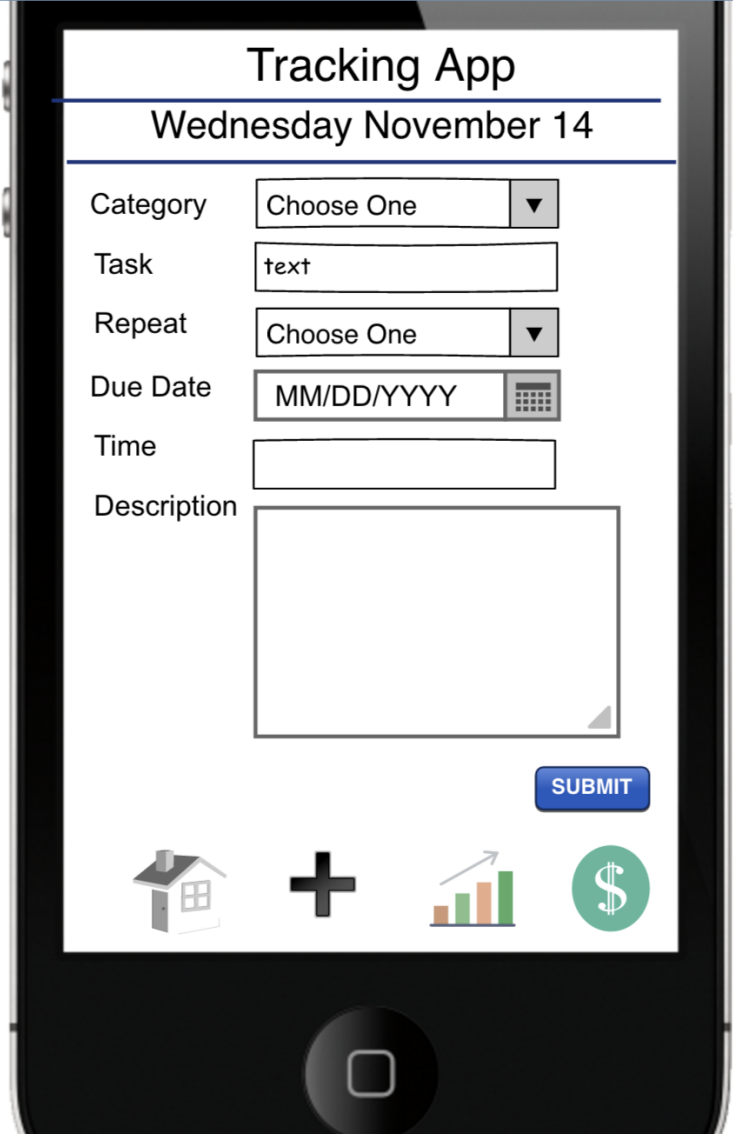
Armed with rough sketches of the screens of Tracker, our next step was to create a medium-fidelity prototype. In this stage, we aimed to refine the full extent of user actions and create a smoothly flowing user journey. We also began to form opinions on the UI and layout of each screen. Even in the short span between sketching and prototyping, we revisited our design rationale and decided to exclude certain features from the latest iteration: namely, the “Click to See Detail” drop-down on the Home screen, “Metrics” drop-down on the Task Input screen, and pie chart on the Reports screen.





User Interviews and Design Iteration
After prototyping came validating. Of course, Git and Tonic thought the world of Tracker, but we had to be sure the world agreed, too. So, we embarked on ~12 user interviews, with a standardized script and action-based prompts. Our goal was to discover which features in our design were intuitive and effective, which ones weren’t, and how best to bridge the gap.
Sample Prompt 1: Suppose you take daily vitamins after lunch, around 1:00pm, and you don’t want to miss any days. It seems tedious to input this task into Tracker every day, but you want to ensure that it appears on your list consistently without having to manually repeat task input. Please demonstrate how you would go about this.
The expected user behavior would be to use the “Repeat” functionality within the Task Input screen.
Sample Prompt 2: Suppose you want to remind yourself to run for 1 hour later today. You run often, but you don’t think this fits any of the existing choices in Tracker. How would you use Tracker to help you meet this goal?
The expected user behavior would be to input this task using a new category created through the “Add New Category” button.
Final Design
All of the steps described above led us to a set of intuitive, user-friendly screens that solved for our original goal: helping our peers forget about remembering the little things. Our MVP included features supporting the creation of various types of tasks, customization of task frequency and timing, as well as visualization of aggregate trends to promote self-awareness.

Task Input Screen

Sample Academic Task Entry

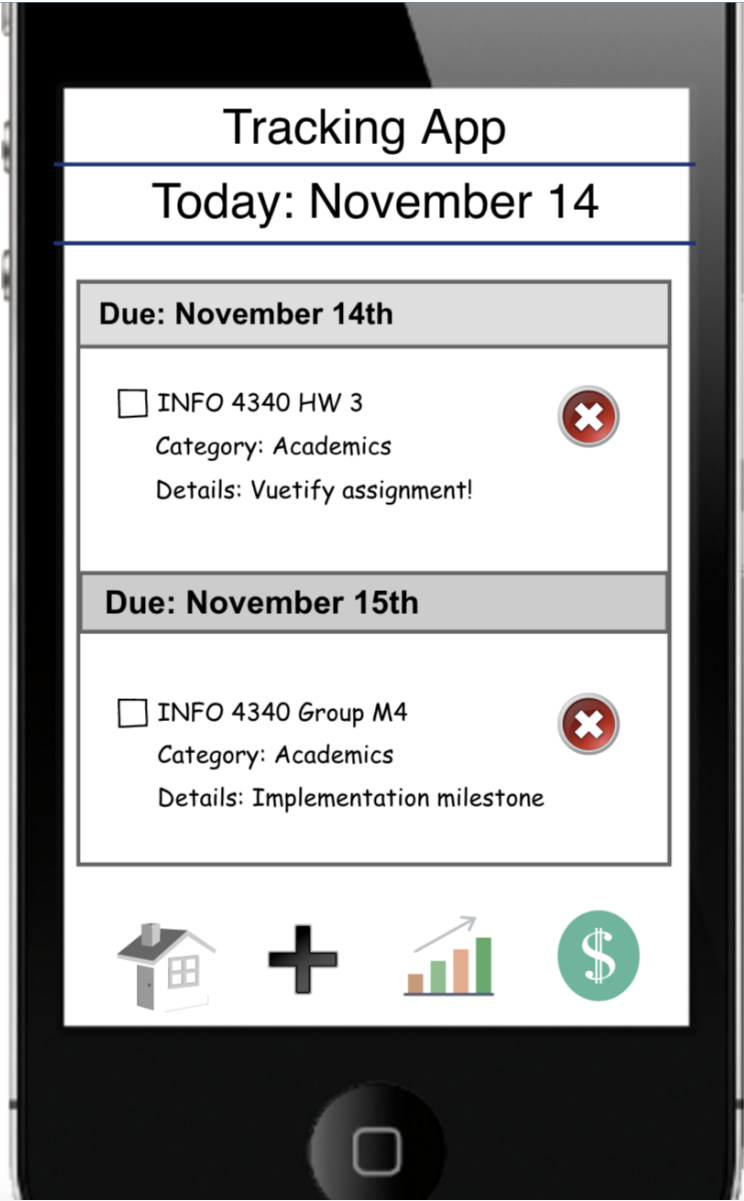
Successful Task Entry to Master List (on Home Page)

Master Task List, with Completed/Delete Options

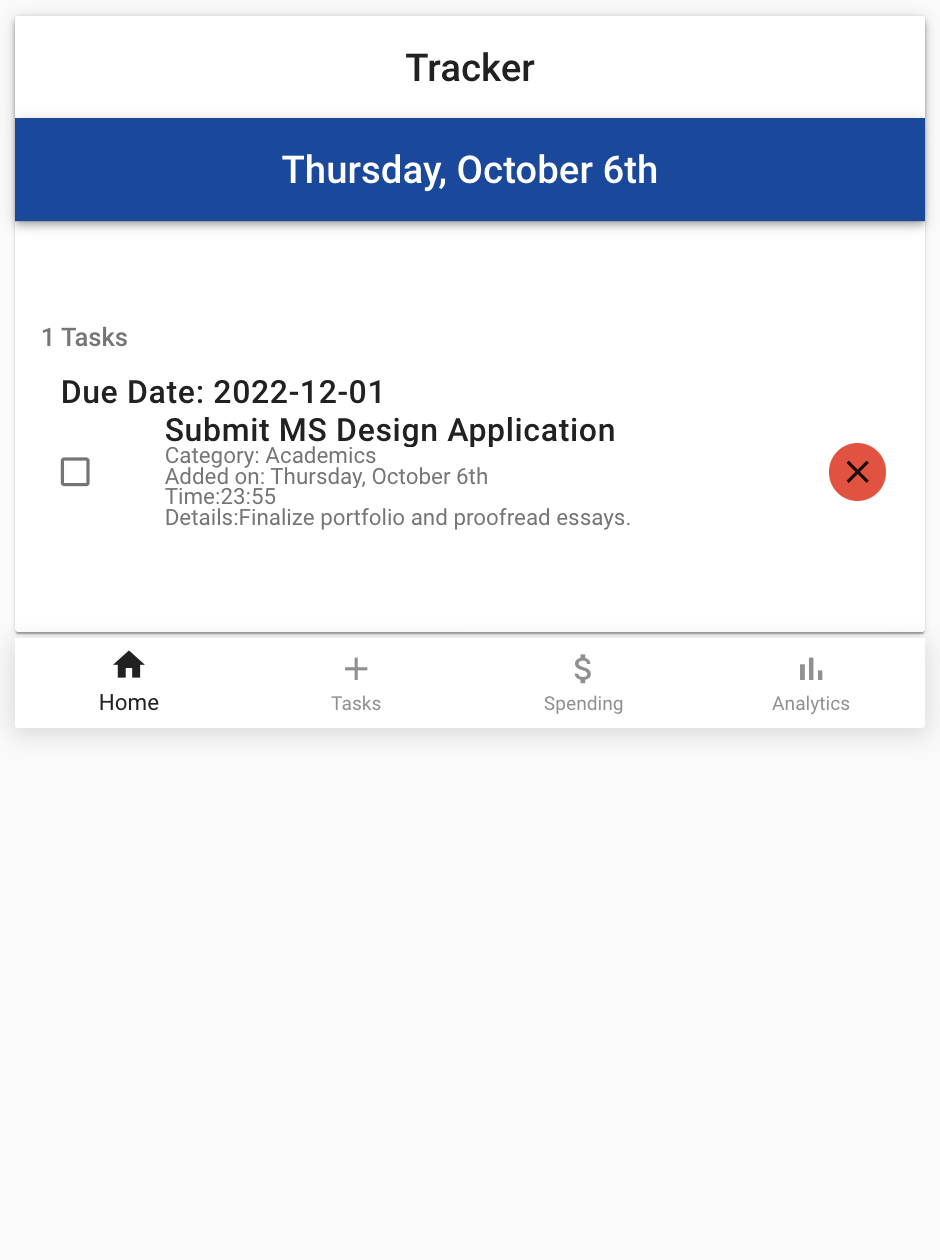
Home Page with Medicine Reminder and Academic Task

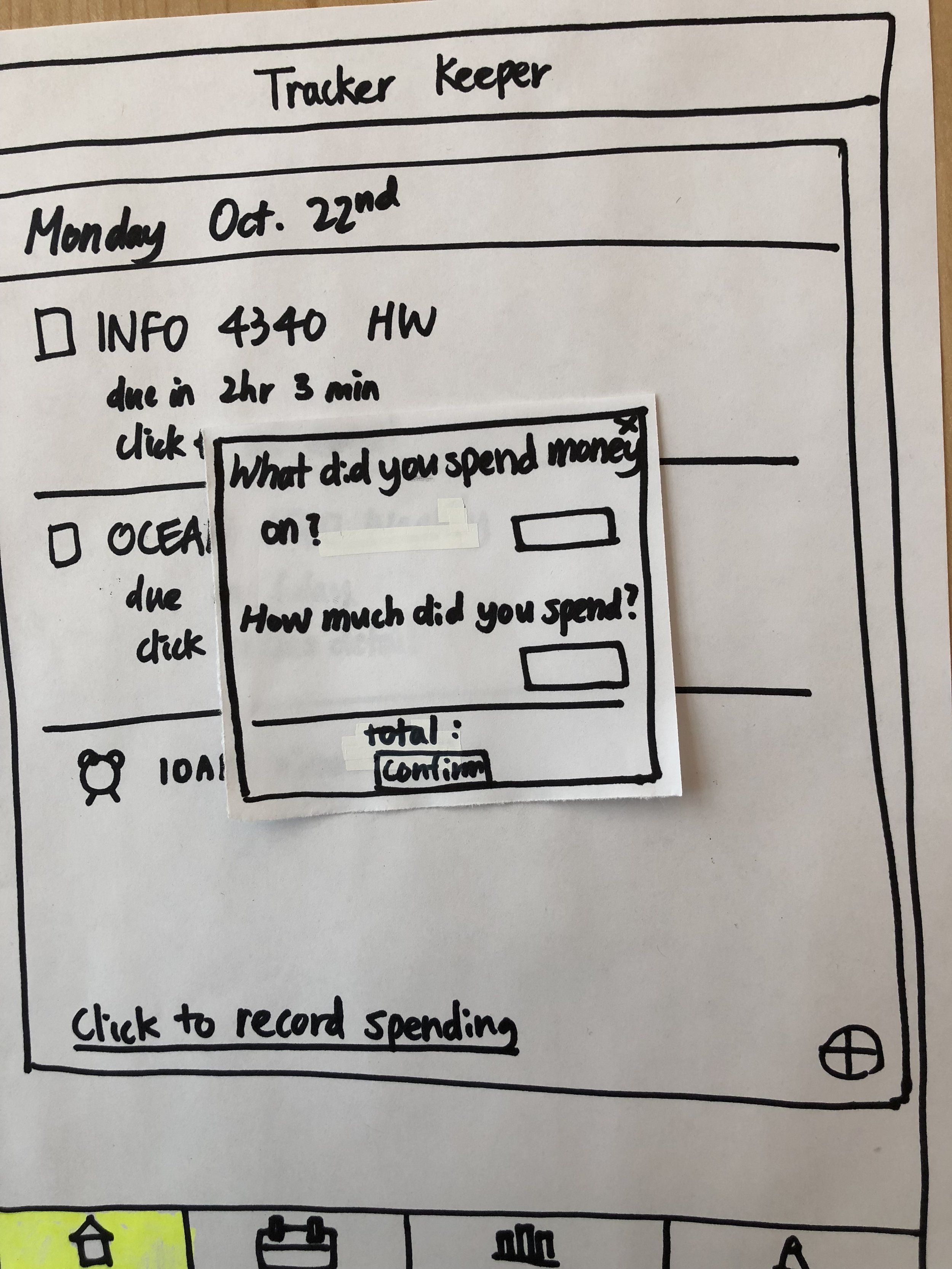
Spend Tracking Screen

Task Marked as Complete

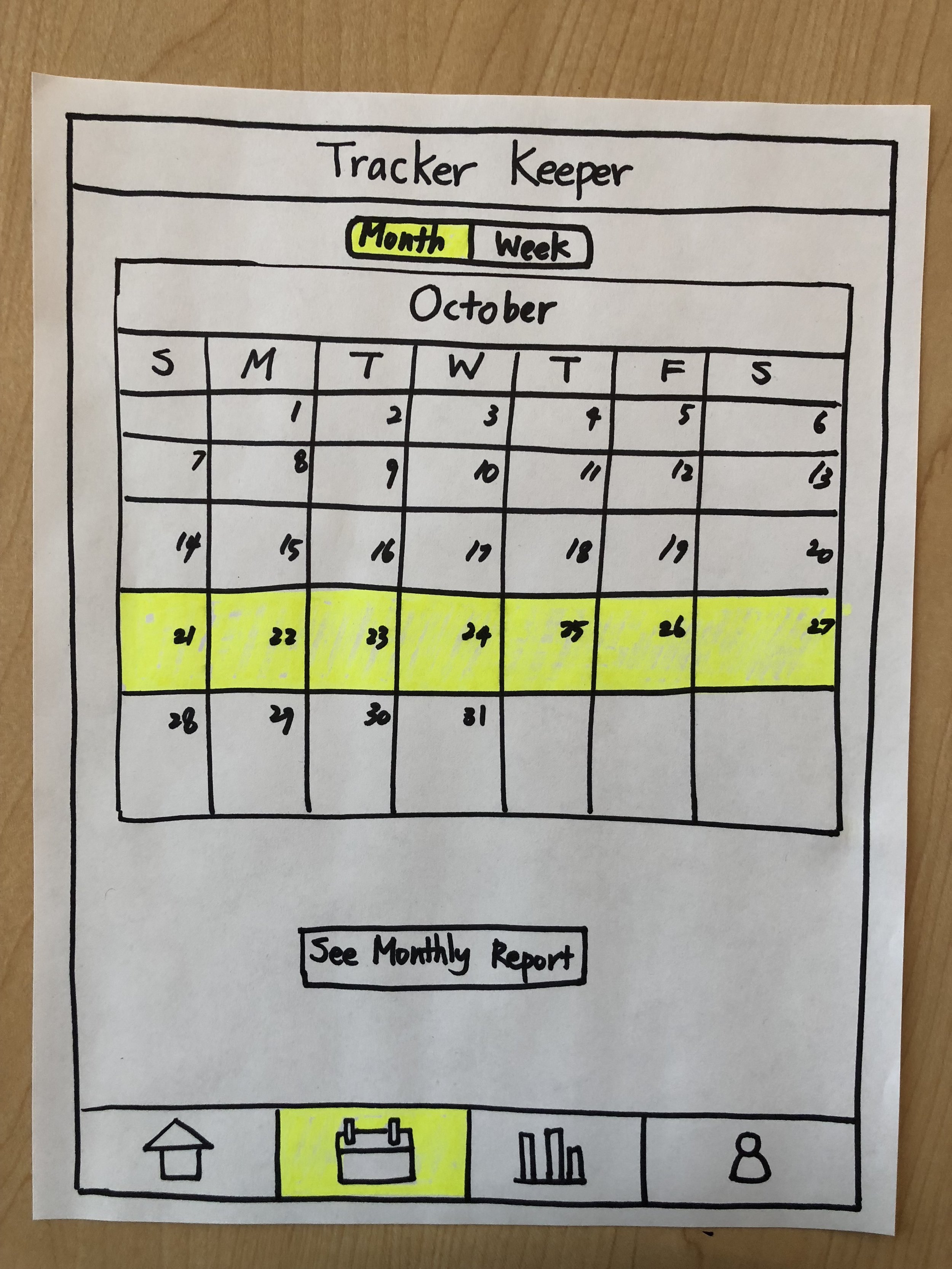
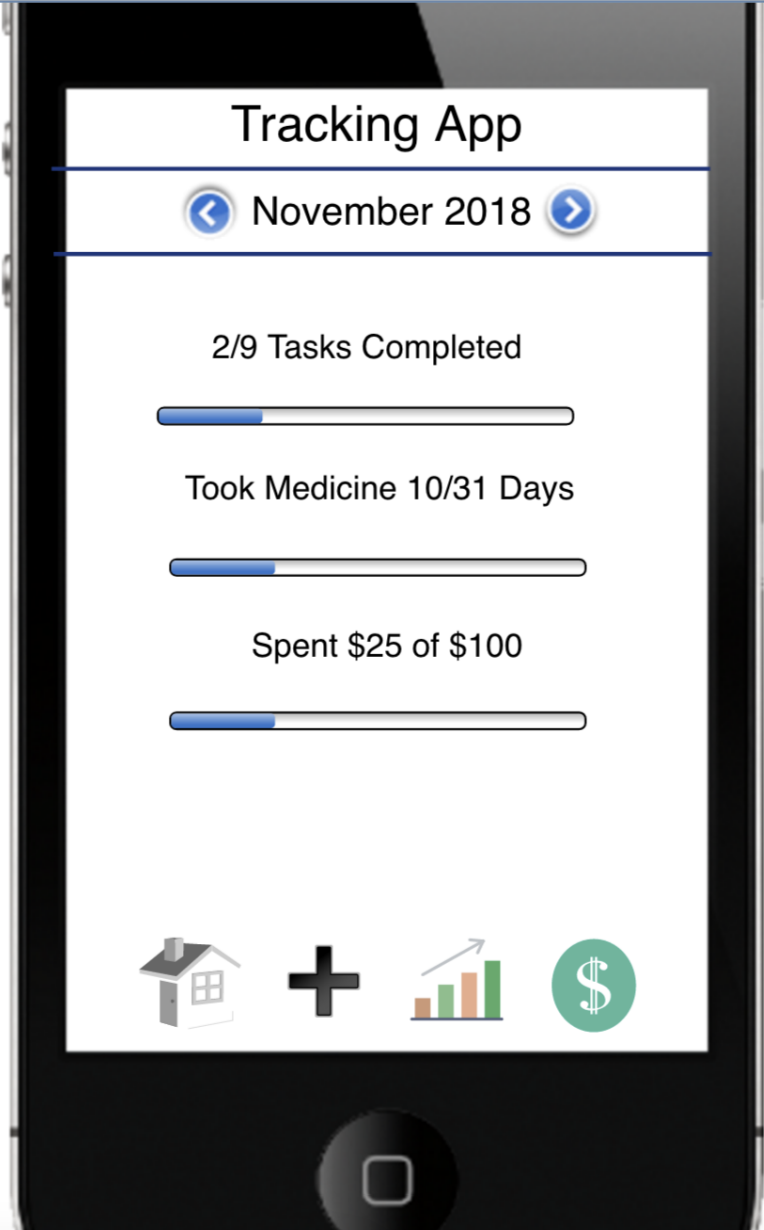
Analytics Screen, with Task Progress for October
In Hindsight…
Having had several years to mull over the design and implementation of Tracker, I see some room for improvement. Here’s a non-comprehensive list of items that I believe would make Tracker more marketable and effective in its purpose.
Give Tracker a catchier name. Sometimes, the single-word, no-frills app names fare very well, but to catch potential users’ attention, a jazzier name for Tracker might go a long way.
Update the coloring of the “Home” button in the bottom navigation bar. In our final screens, it is constantly darker than the remaining 3 navigation buttons, distracting a user from his active tab (which is typically the color-divergent button indicating current placement, per UI standards).
Create a clear association in the Analytics tab between the analytics being displayed and the spending or task units being measured. In the current state, the user may be forced to ask: does “Medicine 1/1” mean number of medicines or numbers of times per day medicine was meant to be taken? Does “Spending 100/500” measure USD or some other currency?
Ensure that the screen size is consistent between clicks, even in prototypes. Otherwise, we risk causing a jarring and unpleasant user experience.
Fix the “Repeat” functionality so that it does not create X instances of a single task on the Task Input screen (bug not pictured). This functionality is meant to add a task only once to the Home screen and denote that it will recur (instead of creating X individual tasks that clutter the screen).
Include additional guardrails to promote healthier usage of Tracker. For example, consider blocking a user from setting a December budget in September to minimize confusion on the Analytics tab.
Overall, I have renewed belief in the necessity for Tracker, but there is work to be done to ensure that all of its features coexist peacefully and productively. To our credit, though, I still love the calm blue we chose for our UI.
